Unlocking the Secrets to a Longer Life
Discover simple yet effective tips to enhance your longevity and well-being.
Font-derful Designs: How Typography Shapes Your Website's Personality
Discover how typography transforms your website's personality and captivates your audience! Unlock the secrets of impactful designs today!
The Power of Fonts: How Typography Influences User Perception
Typography is more than just a collection of letters and numbers; it is a powerful design element that significantly influences user perception and experience. The choice of fonts can evoke emotions, establish brand identity, and impact readability. Research has shown that different typefaces convey different meanings. For instance, a serif font may suggest tradition and reliability, while a sans-serif font might impart a modern and clean aesthetic. This duality in perception underlines the importance of selecting the right typeface for your audience.
Moreover, the legibility of fonts affects users' engagement. A study highlighted that users are more likely to stay on a website with easy-to-read typography, leading to increased conversions and lower bounce rates. Additionally, the alignment, spacing, and size of text can significantly alter the readability and overall aesthetic of a webpage. It is essential to focus on these elements when designing content to ensure that the message is not only delivered but also well-received.

Choosing the Right Typeface: A Guide to Reflecting Your Brand's Identity
Choosing the right typeface is crucial for reflecting your brand's identity, as it serves not just as a visual element, but also as a communication tool that conveys your brand's emotions and values. A well-selected typeface can evoke feelings of trust, professionalism, and creativity, while a poorly chosen one can create confusion and misinterpretation. It's essential to consider factors such as readability, legibility, and tone when making your decision. Smashing Magazine notes that typography plays a vital role in user experience, making it imperative to align your choice with your overall brand messaging.
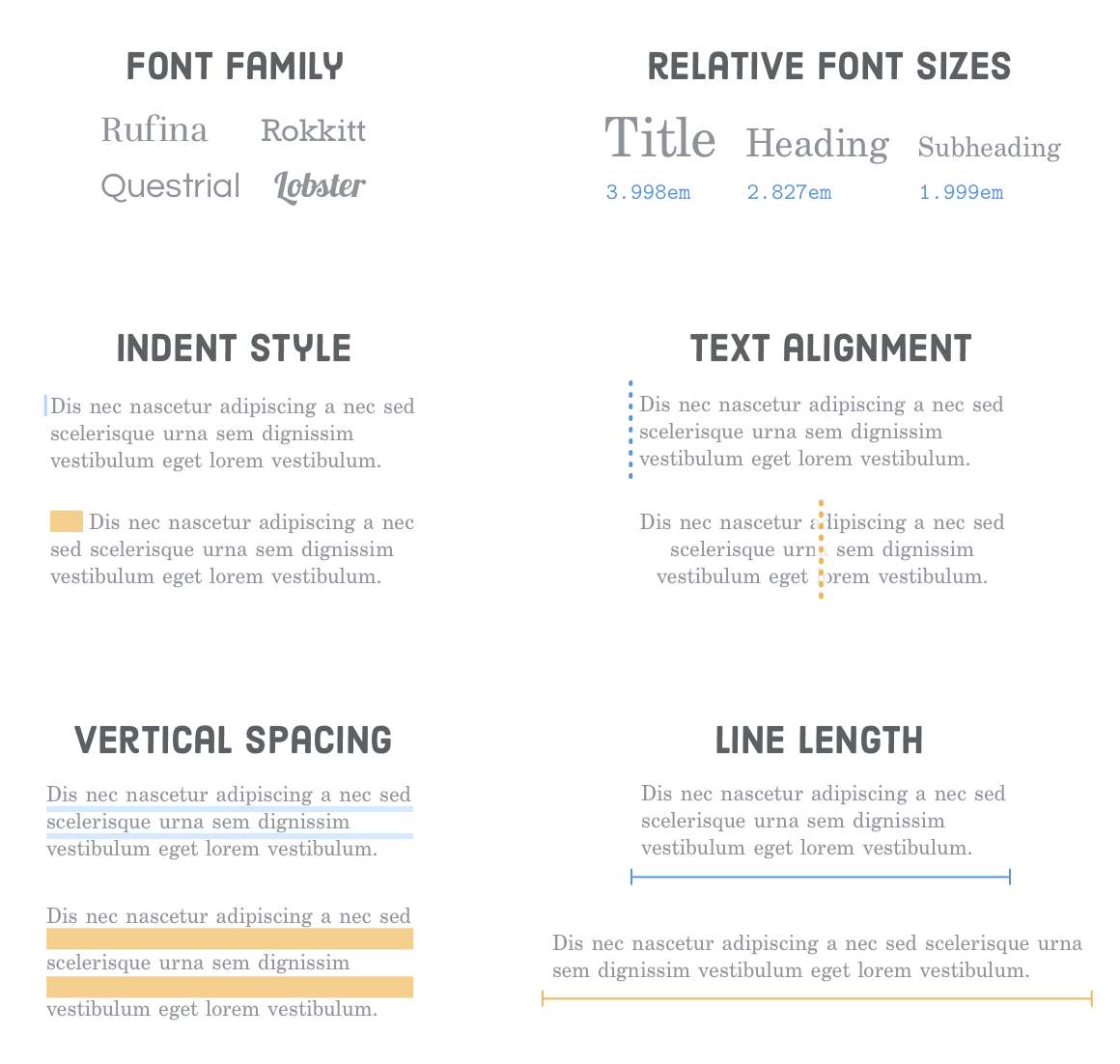
When selecting a typeface, begin by defining your brand's personality. Are you aiming for a modern, minimalist look, or do you prefer a more traditional and classic feel? To help you narrow down your options, consider creating a typography hierarchy that categorizes potential typefaces according to their intended use, such as headings, body text, and captions. Remember to test your choices across various mediums and devices, as this ensures consistency and adaptability. Resources like Google Fonts provide a wide variety of typefaces that can be filtered by attributes, making your selection process much easier.
What Does Your Typography Say About Your Website?
Typography plays a crucial role in defining the identity of your website. The fonts you choose, their sizes, and the overall style can communicate various messages to your audience. For instance, using a sophisticated serif font may suggest a sense of tradition and reliability, while a clean sans-serif font can evoke modernity and simplicity. Furthermore, Smashing Magazine emphasizes that effective typography helps improve readability, thus enhancing user experience and SEO. When visitors can easily read your content, they're more likely to stay longer on your site, which can positively impact your search engine rankings.
In addition to readability, the typographic hierarchy on your website gives structure to your content. By using different font weights and sizes, you can guide the reader's attention and highlight key messages. This organization of information can make it easier for users to scan your content quickly, improving engagement. According to Nielsen Norman Group, users tend to skim read, so using clear headings, subheadings, and bullet points can significantly enhance their experience. Ultimately, the way you present text can influence perceptions of your brand—make sure it aligns with your overall web design strategy.